背景:如阿里巴巴地图(http://ditu.alibaba.com)、百度地图(http://ditu.baidu.com)这种类型的站点,全站采用javascript实现,搜索数据均为异步方式获取,这种网站对爬虫来说几乎没有任何入口,因为这种网站只有一个页面。在各大搜索引擎中提高收录很困难,没有收录和排名的网站可想而知也不会有什么流量。
seo方案:以阿里巴巴地图为例进行优化,对于一个新站首先要解决的是收录问题。对于这种特殊的站点,爬虫无法通过首页了解到内部页面结构。

首先我们创建内部页面结构,需要让爬虫知道网站中其实还有其他很多入口.这里采用url静态化的方法实现,如/k-mp3.html /k-iphone.html这2个页面分别会出现相关内容,通过query来构造页面,这样就可以弄出很多不重复的页面;而且我们需要知道目前大部分搜索引擎抓取页面后都不会执行javascript来了解页面真实内容,所以我们需要采用提前在页面中放置关键信息,这些信息就不要使用异步方式去做了,这样做对性能也没有太大影响,放上翻页的信息做缓存还能提升性能,如打开http://ditu.alibaba.com/?k=mp3
这个页面查看源代码可以发现如图1的文字内容
接着做内部互链结构。做好内部链接结构也就能够让爬虫方便的知道网站页面结构,其实做内部互链的结构也比较方便,只要在页面中放入相关搜索等链接即可。将这个相关搜索结果内容先提前放到页面里。
到这里基本上算完成了页面内容的基本填充,在页面内容中还可以根据需要加入相关搜索等功能放出更多的链接来喂养爬虫。
开放爬虫入口。现在只是放出了这么多链接,但是还没有直接入口告诉爬虫有这么多链接,而在首页又没有合适的功能可以放这些链接。我们需要做一些入口来告诉爬虫有哪些质量比较高的起始页,当然可以通过放一个导航页面,然后在第3方站点上发外链的方式来让爬虫知道这些链接,其实导航页面和网站来说本身没有什么太大关联,看上去是为了做收录而特别定制的。这时候比较好的方案利用sitemap.xml(http://ditu.alibaba.com/sitemap.xml),每天定时更新告诉爬虫有新页面增加,这种方法比导航页面的好处在于模拟了一个站点每天都在更新内容的假象,这个网站是有运营维护的,而且我们能够控制sitemap里面的内容是如何变化的。这种通过query的方式来制造大量内容页面也很适合搜索类型的站点。
sitemap.xml优化:对于这种站点来说,比较重要的是每天放哪些链接出来。放出高质量的链接还可以获得不少的seo一跳流量,那么比较好的方案是把一些搜索热度较高的页面及时的放出去,这时我们可以利用阿里巴巴搜索排行榜和百度搜索排行榜的数据,每天抓取排行榜页面提取关键字,把这个query都填充到sitemap.xml中。这样理论上爬虫就能抓取非常多的热点页面了,每天都能以新页面的方式上升。
提交sitemap:除了百度搜索引擎提交sitemap需要申请站长管理权限外,目前其他网站都可以直接提交。最好的提交方式是在robot.txt中加入 “sitemap:
http://ditu.alibaba.com/sitemap.xml” 这样的语句。每个爬虫在抓取分析robot.txt的时候就知道了sitemap文件位置。
通过上述方法,可以带来不错的收录,原来只有1个页面的阿里巴巴地图首页,1个月后百度和谷歌都
收录了不少页面了。

提高seo点击。接下来,收录有了,我们该考虑下如何让收录的页面点击率和排名更高,吸引用户来点击,通过对网站的分析,我们应该根据不同商业性质的商业数据做一定优化,比如地图站点中大部分是商品批发信息,所以我们需要在让用户在搜索的时候就能知道想要的内容,页面中有哪些优质商品,以及批发价格是如何的,用户看到所关心的数据后进而点击过来,如下图效果

经过实践当用户看到这样的搜索结果的时候点击率确实更高,想要做成这样的结构,一种方式是提取商品信息在descritption中填上这样的offer信息,这样做的缺点就是以后代码有点不好维护。这里要介绍一种新的方式:“微格式”。详细资料请看-->http://support.google.com/webmasters/bin/answer.py?hl=zh-Hans&answer=146897
通过微格式,我们将商品优惠信息以及用户关心数据告诉搜索引擎,并可以把地理信息明确出来,优化有就能看到效果了,下图就是其中一个描述批发产地的微格式,告诉爬虫这条商品信息的位置在哪里。

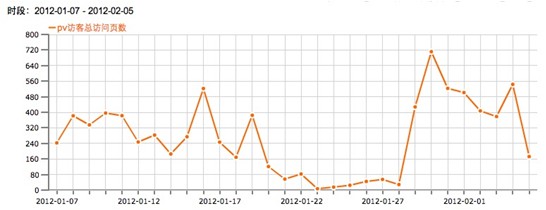
使用这种方式优化后一般吸引过来的用户点击欲望和搜索欲望都比较大,可以看下阿里巴巴地图使用这种方式优化后的数据,可以发现一次seo pv进来后会带来较高的2次搜索行为以及平均访问时间


上图是google搜索引擎seo1跳数据,在1.28左右优化后,seo流量有较大提升。
这里最后总结下这个案例中涉及到的seo经验:
1。对于异步处理数据的站点,提前将一些异步展现数据放到页面上,这样做不仅对爬虫有利,而且对网站性能也有提升
2。通过query方式创建页面内部结构,适用于搜索类型站点增加收录的优化
3。sitemap.xml的处理,通过排行榜每天更新内容增加最新热点内容
4。微格式的应用
关于微格式(来源google站长工具):
使用微格式标记数据
微格式是网页上使用的简单规范(称为实体),用于描述特定的信息类型,例如评论、事件、商品、商户或人物。每个实体都有自己相应的属性。例如,人物具有姓名、地址、职位、公司和电子邮件地址等属性。
通常情况下,微格式使用 HTML 标记(常为 <span> 或 <div>)中的
class 属性为实体及其属性分配简要的描述性名称。以下示例是一个简短的 HTML 文本块,显示的是王富强的基本联系信息:
<div>
<img src="www.example.com/bobsmith.jpg" />
<strong>王富强</strong>
新体验杂志社资深编辑
江苏省南京市上海路 200 号
邮编:210000
</div>
以下是用 hCard(人物)微格式标记的同一 HTML 内容:
<div class="vcard">
<img class="photo" src="www.example.com/bobsmith.jpg" />
<strong class="fn">王富强</strong>
<span class="org">新体验杂志社</span><span class="title">资深编辑</span>
<span class="adr">
<span class="region">江苏省</span><span class="locality">南京市</span>
<span class="street-address">上海路 200 号</span>
邮编:<span class="postal-code">210000</span>
</span>
</div>
下面对此示例进行了详细说明:
ñ 在第一行中,class="vcard" 表示 <div> 中所含的 HTML 内容描述的是人物。(用于描述人物的微格式称为 hCard,而在 HTML 中则叫做
vcard。这不是拼写错误。)
ñ 该示例说明了人物项的属性,例如照片、姓名、职位、组织和地址。要给 vcard 所说明的人物的属性添加标记,就需要为包含这些属性内容(如
<span>、<img> 或 <title>)的每个元素分配一个指明其属性的
class 属性。例如,fn 说明人物的姓名,title 则说明工作职位。(各种信息类型的“帮助”文章中均包含可以识别的属性的完整列表。)
ñ 属性中可以包含其他属性。在以上示例中,属性 adr 说明人物的地址,其中包含子属性 street-address、locality、region 和
postal-code。
嵌套微格式
一种微格式中包含另一种微格式的情况是比较常见的,例如,评论中包含评论者的联系信息。以下评论示例中包含王富强的职位和雇主:
<div>
<strong>超级轰炸机游戏评论</strong>
评论者:王富强(新体验杂志社资深编辑)
评分:4.5 分,满分为 5 分
游戏很棒!从开战到轰掉敌人老巢,
时刻都有新的挑战刺激着我。
</div>
以下是带有 hReview(评论)和 hCard(人物)微格式标记的同一 HTML 内容。为了表示评论者王富强的相关信息,我们将 hCard (人物)微格式嵌套在
hReview(评论)微格式中:
<div class="hreview">
<span class="item">
<strong class="item"><span class="fn">超级轰炸机</span>评论</strong>
</span>
<span class="reviewer vcard">
评论者:<span class="fn">王富强</span>(<span class="org">新体验杂志社</span>
<span class="title">资深编辑</span>)
</span>
评分:<span class="rating">4.5</span> 分,满分为 5 分
<span class="description">游戏很棒!从开战到轰掉敌人老巢,
时刻都有新的挑战刺激着我。</span>
</div>
下面对此示例进行了详细说明:
ñ 由 hReview 微格式说明的评论写为
class="hreview"。由于这是评论,整个 HTML 文本块因此包含在带有 class="hreview" 属性的
div 中。
ñ 若要标识评论者,则可以使用 span class="reviewer"。但是,在本例中我们想使用 vcard(人物)微格式来提供评论人的其他信息。为此,您需要将
reviewer 和 vcard 放在同一行中,并用空格分隔,例如:<span class="reviewer vcard">。vcard 属性,即
fn、title 和 org,说明小强的姓名、职位和他的工作单位。
如需更多示例,请参见嵌套实体。
隐藏的内容
一般情况下,Google 不会显示隐藏的内容。也就是说,不向用户显示某些内容,而是使用隐藏文本为搜索引擎和网络应用程序单独标记信息。您应该标记用户访问您的网页时实际看到的文本。
但是在某些情形下,向搜索引擎提供更为详细的信息是很有用的,即使您不希望访问您网页的人看到该信息。例如,提供场地的经纬度可帮助 Google 正确地将其在地图上显示出来,而采用
ISO 日期格式提供事件的日期则有助于将它正确地显示在搜索结果中。在此情况下,您可以使用微格式值类样式。请查看以下示例:
<span class="dtstart">
<span class="value-title" title="2009-10-15T19:00-08:00" />
10 月 15 日晚上 7 点
</span>
将 <span class="value-title" title="2009-10-15T19:00+08:00" /> 添加到带有class="dtstart" 标记的文本块中,丰富网页摘要的解析器就会根据
title 属性中的值来查找事件的开始日期。在不影响用户的日期显示方式的情况下,可以用 ISO 日期格式表示 title 属性中的日期。
对于特定词汇和示例,请参见:
ñ 评论
ñ 人物
ñ 商品
ñ 商户和组织
ñ 食谱
ñ 事件
ñ 视频(请注意,尽管 Google 支持视频标记,我们目前仅将它用于改善视频搜索结果)。
要检查此类标记,请使用丰富网页摘要测试工具。
已更新 07/23/2011
分享到:




相关推荐
课时79SEO优化-URL-robots优化07:43 课时80nofollow优化和图片优化16:43 课时81网站地图09:01 课时82链接优化与内容优化09:12 课时83百度推送(1)14:26 课时84百度推送(2)自定义类库(单例模式)27:28 课时85百度推...
强大的SEO优化系统,快速让百度,搜狗等搜索引擎收录; 采用UTF-8编码,针对TAE2.0升级进行优化及BUG修复; 庞大的高销量、高佣金淘客商品,除折800、九块邮、聚划算等众多优站外,还具有阿里妈妈数据高佣金商品,...
SEO优化首页、文章、页面、分类均支持自定义标题、关键字和描述 速度优化图片和头像lazyload异步加载提速、JS文件托管、后台提速 多种小工具多个小工具 强大的自定义代码可自定义公共头部代码、公共底部代码、...
SEO优化首页、文章、页面、分类均支持自定义标题、关键字和描述 速度优化图片和头像lazyload异步加载提速、JS文件托管、后台提速 多种小工具多个小工具 强大的自定义代码可自定义公共头部代码、公共底部代码、...
符合SEO优化设计理念: SmartSite对网站的SEO进行了很好的设计,这样更有利于搜索引擎的收录和排名。 (1)整站生成html静态网页,网页打开速度快,更有力于搜索引擎收录。 (2)支持div css主题制作方案,代码更简洁...
内置站点地图 预先渲染HTML和JS文件的自动块加载功能使加载时间飞速增长 使用gatsby-plugin-image Netlify部署配置 Netlify功能支持,请参阅lambda文件夹 支持异步Netlify表单 带有graphql片段和可重用组件的完整...
5、符合SEO优化设计理念: SmartSite对网站的SEO进行了很好的设计,这样更有利于搜索引擎的收录和排名。 (1)整站生成html静态网页,网页打开速度快,更有力于搜索引擎收录。 (2)支持div css主题制作方案,代码更...
我们采用了python高并发框架系统构建底层源码结构,提升整体高并发负载性能,异步模式解决调用阻塞问题,前端展现毫秒级响应,单网站承载千万级别内容数据轻松应对,成功通过高压力测试! 代码:Python 数据库:...
我们采用了python高并发框架系统构建底层源码结构,提升整体高并发负载性能,异步模式解决调用阻塞问题,前端展现毫秒级响应,单网站承载千万级别内容数据轻松应对,成功通过高压力测试! 代码:Python 数据库:...
vue的ssr服务端渲染示例详解 为什么使用服务器端...也就是说,如果 SEO 对你的站点至关重要,而你的页面又是异步获取内容,则你可能需要服务器端渲染(SSR)解决此问题。 更快的内容到达时间 (time-to-content),特别
使用流将站点地图有效地写入驱动器,并异步运行以避免阻塞线程。 如果达到阈值,则可以创建多个站点地图。 尊重robots.txt和meta标签。 此软件包并不意味着直接在生产代码库中使用,而是在已部署的产品上使用。 你...
后台管理:支持站点管理、SEO管理、菜单管理、用户管理、角色管理、访问日志等功能模块。具有完善的权限管理机制和站点维护功能。 主要技术点: 1. Spring+SpringMVC+Mybatis框架,实现MVC分层开发。 2. MySQL数据库...
完美的基础SEO优化、首页关键字和描述自定义、文章关键字和描述的自定义 速度优化: 图片和头像lazyload按需异步加载提速、JS文件托管、jQuery可选底部加载 会员中心: 找回密码、登录、注册、找回密码 2种列表模式...
14.前台页面可以开启伪静态,更利于搜索引擎收录,更有简易的文章发布功能,分类功能,更利于站点SEO优化 15.可自定义选项超多,充分满足个性化需求,防作弊设置全面,更可靠更可信赖 16.广告支持iframe和js代码投放...
15、系统具有强大的SEO优化功能,支持关键字,描述等。 16、拥有幻灯片管理,友情连接管理,在线客服,附件上传,招聘系统(未开房)等到功能。 17、拥有用户管理系统(未开放) 18、信息发布审核,移动,搜索,...
渴望获得可访问性和SEO最佳做法 搜索引擎不讨厌它 (可选)将大型静态文件重定向到云对象存储 实现 集成标记以为搜索引擎提供结构化数据( ) 集成标签以获得丰富的嵌入效果,例如: 依存关系 Python 3.9 其他dev....
简约的Gatsby主题,对移动设备和SEO友好,并支持作者,标签和静态页面 :package: 安装盖茨比gatsby new gatsby-blog akanshgulati/gatsby-theme-ghost 这将生成一个新站点(文件夹名称为“ gatsby-blog”),该站点...
无限翻页ajax翻页特效+预载,后台支持(SEO,广告,功能设置),自定义背景 支持模板(联系邮件表单,归档,留言板,读者墙) 独特的ajax留言/留言ajax分页/无限嵌套/博主高亮/评论自带格式工具栏 首页自动缩略图...
Eddi是静态站点生成器。 它是在Node.js之上编写的,并基于框架。 特征 CommonMark(Markdown)语法生成HTML内容。 JSON的前题是为每个页面定义元数据。 胡子来定义布局模板。 支持使用Less的样式。 支持...
这不仅对站点查看者很重要,对SEO也很重要-存储在文档头中的标题和描述元数据是Google用于确定搜索结果位置的关键组成部分。 如何安装 如果您使用的是NPM,请用npm i替换yarn add : yarn add react-helmet-async ...